Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 계산기GUI
- annotation
- 자바알고리즘
- 버블소트
- Eclipse
- 배열정렬
- 자바
- 스프링
- Swing
- 알고리즘
- 자바 계산기
- 이클립스
- Java
- 어노테이션
- MVC
- Spring
- GUI
- 내림차순정렬
- 버블정렬
- 이클립스 #이클립스단축키 #자바 #자바단축키
- 자바 #java #이클립스 #eclipse #switch #switch문 #사칙연산 #계산기 #calculator #간단한계산기
- 숫자정렬
- 계산기
- 자바GUI
- 오름차순정렬
Archives
- Today
- Total
온 코딩
[jQuery - Ajax] 형 변환하여 사용, 배열 값 전달 본문
배열 값을 결과값으로 받아 출력하기
문제4. #search 버튼 클릭시 ajaxCallTest4.jsp url로 ajax를 호출하여
연관검색단어를 조회하여 #str에 출력.
#str에 오는 배열값은 <option></option>로 감싸서 출력하면 된다.
1) 축구 연관단어 : 축구공, 축구장, 잔디
2) 수영 연관단어 : 수영장, 수영복, 물
3) 게임 연관단어 : 컴퓨터, 게임, 키보드, 마우스
4) ajax 배열 넘기는 방법
!! select의 multiple 속성으로 설정 할 경우,
값을 가지고 올때 배열로 인식
{'키[]' : 배열객체}
html -> js -> jsp
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ajaxTest4.html</title>
<link rel="stylesheet" href="./css/search_words.css">
<script type="text/javascript" src="./js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="./js/search_words.js"></script>
</head>
<body>
<h2> 연관검색단어를 조회 </h2>
<div>
<h1>취미</h1>
<select id="types" multiple="multiple">
<option value="축구">축구</option>
<option value="수영">수영</option>
<option value="게임">게임</option>
</select>
</div>
<div>
<button type="button" id="search">연관단어검색 ▶</button>
</div>
<div>
<h1>연관단어</h1>
<select id="str" multiple="multiple"></select>
</div>
</body>
</html>/**
* search_words.js
*/
$(document).ready(function() {
$('#search').click(function(){
//전달할 데이터 변수에 저장
var input = $('#types').val();
//input이 멀티플로 선택되어 있을 수도 있음 (select태그이기때문에)
//배열값을 input에 저장
var request = $.ajax({ // 요청
url:"ajaxCallTest4.jsp",
method:"POST",
data:{
'types[]':input
//배열로 데이터 전송
},
dataType:"json"
});
request.done(function(data){
console.log(data);
//옵션태그부터 만들 것이기 때문에 자식 태그 아예 다 삭제
$('#str').children().remove();
//어레이리스트 형태가 반환 됨
var array = data.result;
var strObj = $('#str');
strObj.html('');
if(array != undefined && array.length >0){
for(var i =0; i<array.length; i++){
strObj.append('<option value="'+array[i]+'">'+array[i]+'</option>');
}
}//if end
});
request.fail(function(jqXHR, textStatus){
alert("요청에 대한 응답 실패 : "+ textStatus);
});
});
});<%@ page language="java"
contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.google.gson.Gson" %>
<%@ page import="java.util.*" %>
<%
response.setContentType("application/json");
response.setHeader("Content-Disposiont", "inline");
// 키값이 배열이기 때문에 받아 올때도 배열을 받아서 와야 한다.
// 배열을 받아올때는 getParameterValues를 이용해서 받아야한다.
// ajax가 전달하는 값 - data:{types[]:input}
String[] str = request.getParameterValues("types[]");
//배열이니깐 파라미터밸류스
for(String s : str){
System.out.println(s);
} // 확인 코드
List<String> list = new ArrayList<String>();
for(int i = 0; i< str.length; i++){
if(str[i].equals("축구")){
list.add("축구공");
list.add("축구장");
list.add("축구선수");
}else if(str[i].equals("수영")){
list.add("수영장");
list.add("수영선수");
list.add("바다수영");
}else if(str[i].equals("게임")){
list.add("게임장");
list.add("게임선수");
list.add("게임기");
}
}//for end
Map<String, Object> map = new HashMap<String, Object>();
map.put("result",list);
Gson g = new Gson();
out.println(g.toJson(map));
%>
파라미터 값 형 변환하여 사용하기
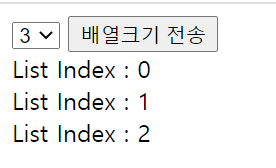
문제3. #call 버튼 클릭시, #num의 선택된 숫자만큼의 크기를
갖는 배열(List)을 반환하여 #myName에 출력.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ajaxTest3.html</title>
<script type="text/javascript" src="./js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="./js/ajax_array_size.js"></script>
</head>
<body>
<!--
문제3. #call 버튼 클릭시, #num의 선택된 숫자만큼의 크기를
갖는 배열(List)을 반환하여 #myName에 출력.
-->
<select id="num">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<button type="button" id="call">배열크기 전송</button>
<div id="myName"></div>
<!-- 결과값 출력 장소 -->
</body>
</html>/**
* ajax_array_size.js
*/
$(document).ready(function() {
$('#call').click(function(){
var input = $('#num').val();
console.log(input);
var request = $.ajax({
url:"ajaxCallTest3.jsp", //요청URL (파일 또는 url)
method:"POST", //요청 전송 방식
data:{num1:input}, //요청시 전달할 데이터 (파라미터:값)
dataType:"json" //응답 받을 데이터 형식
});
request.done(function(data){ //data는 응답받는 데이터
console.log(data); //확인코드
$('#myName').empty();
for(var i=0; i<data.result.length; i++){
//data.result - 전달받은 데이터에서 이름이 result인 값
$('#myName').append('<div>'+data.result[i]+'</div>');
}
});
request.fail(function(jqXHR, textStatus){
alert("요청에 대한 응답 실패 : "+textStatus);
});
});
});<%@ page language="java"
contentType="application/json; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.google.gson.Gson" %>
<%@ page import="java.util.*" %>
<%
/*
문제3. #call 버튼 클릭시 #num의 선택된 숫자만큼의 크기를 갖는
배열(자신이름이 값)을 반환하여 #myName에 html 출력.
1) num 파라미터를 받아 해당 숫자 만큼 반복을 하여
자신의 이름을 저장하고 저장한 객체를 반환.
- 반복을 하기 위해 숫자로 변환 필요
2) List<String> myName = new ArrayList<String>();
리스트 객체 생성하고
이 객체에 저장하여 myName을 반환하면 된다.
3) List 객체.add(객체); -> 배열과 다르게 크기가 지정되어 있지 않다.
add메서드를 활용해서 객체를 추가 할 수 있으며
자동 인덱스가 증가된다.
ex) myName.add("이름");
4) List 객체.get(index); -> List에 저장된 내용을
인덱스 매개변수로 가지고 올 수 있다.
*/
response.setContentType("application/json");
//응답 타입 설정
response.setHeader("content-Disposiont", "inline");
//전달받은 post 방식 그대로 다시 전달하는 걸 설정 , 팝업 할게 아니기 때문에 inline!
String n = request.getParameter("num1");
System.out.println("num1 파라미터 값 : "+n);
if(n == null || n.equals("")){
n="0";
}
int num = Integer.parseInt(n);
List<String> myName = new ArrayList<String>();
for(int i= 0; i<num; i++){
myName.add("List Index : " + i);
}
//전달 받은 파람을 통해 어레이 리스트 생성
Map<String, Object> map = new HashMap<String, Object>();
map.put("result", myName);
//result라는 변수에 만든 어레이 넣기
Gson g = new Gson();
out.print(g.toJson(map));
//gson 을 통해 Json으로 변환하고 js로 값을 보내는 것 (jsp->js->html)
%>

'복습 ARCHIVE > java script' 카테고리의 다른 글
| [html] 달력 및 날짜 input data / 파일 첨부 (0) | 2021.06.08 |
|---|---|
| [jQuery - Ajax] Gson을 통해 전달되는 값의 형태 확인하기 / 파일첨부 (0) | 2021.06.08 |
| [jQuery - Ajax] 기본 사용법 (0) | 2021.06.08 |
| [jQuery] .trigger() , .unbind(), .show(), .hide(), .fadeIn(), .fadeOut(), .slideUp(), .slideDown(), .animate(), .stop(), .width(), .height (0) | 2021.06.08 |
| [jQuery] .eq(), .children(), .is(), .not(), .end() (0) | 2021.06.08 |
Comments
